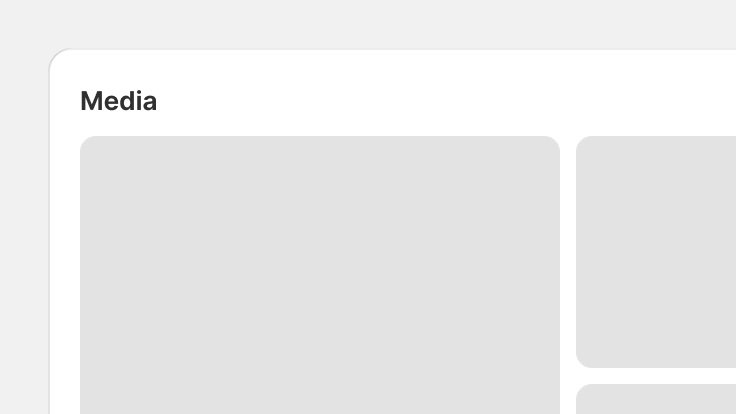
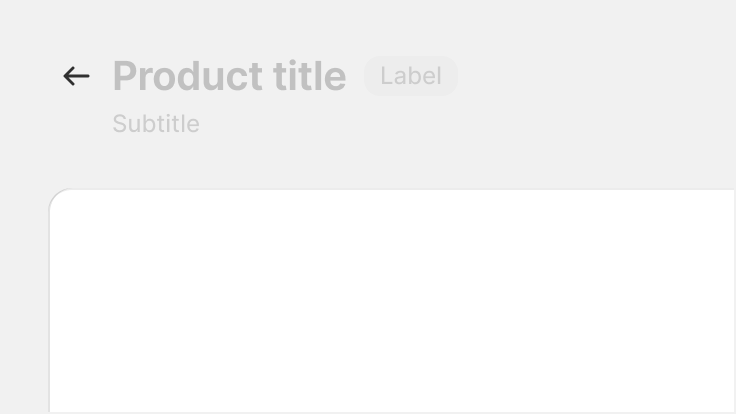
Skeleton page
Skeleton page is used with other skeleton loading components to provide a low fidelity representation of the user interface (UI) before content appears on the page. It improves load times perceived by merchants.
Props
No props found for this component, run `yarn gen:docs` to generate component meta first.
Slots
No slots found for this component, run `yarn gen:docs` to generate component meta first.
Best practices
Skeleton page component should:
- Be used for pages where all content loads at the same time.
- Give merchants an indication of what the page layout will be once loaded. Do this by mimicking its layout similarly to the state that will be loaded.
Content guidelines
Show page titles that never change for a page. For example, keep the title “Products” on the product list page, but use skeleton loading for titles that change on the product details page. Don’t use placeholder content for titles that will change when the page fully loads.
Secondary actions are always represented with skeleton content. You can change the number of skeleton actions that best represent the number of actions once loaded.
Related components
- Use the Skeleton body text and Skeleton display text components to represent blocks of content.
- When giving feedback for in-context operations, use Progress bar or Spinner component.