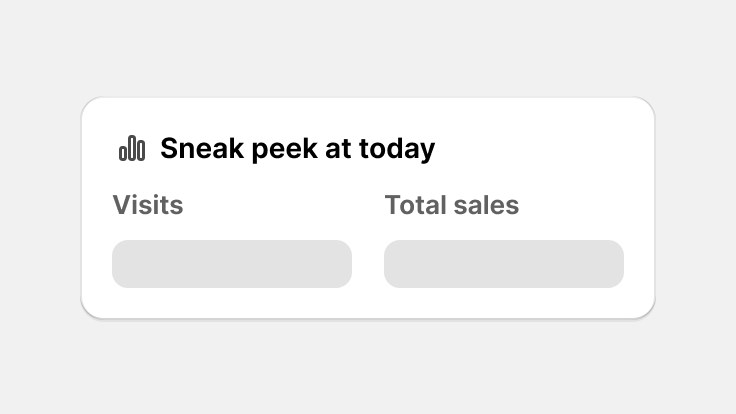
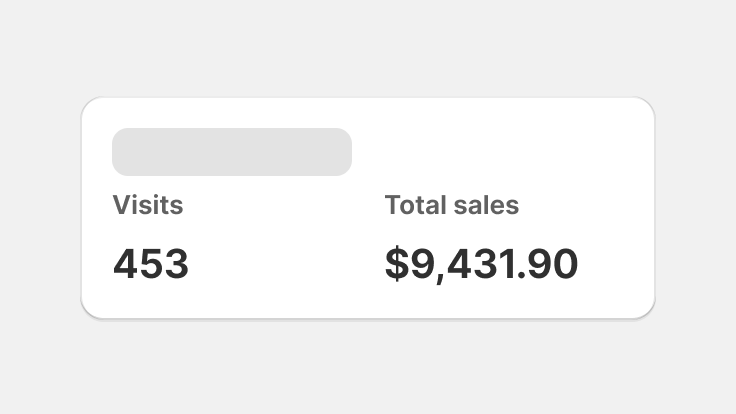
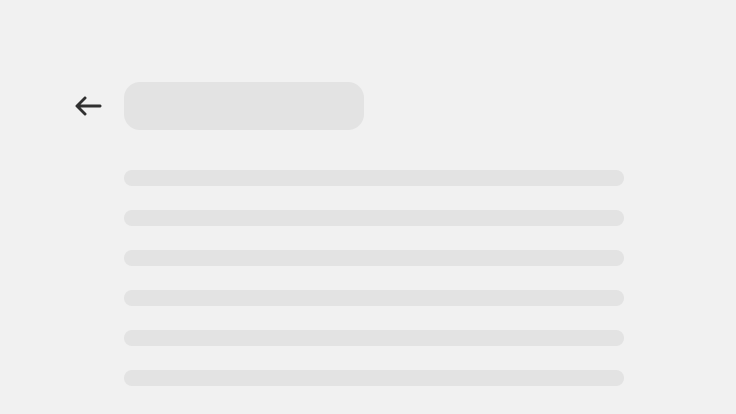
Skeleton display text
Skeleton display text is used to provide a low fidelity representation of content before it appears on the page, and improves load times perceived by merchants. Can be used for content in or outside of a card.
Props
No props found for this component, run `yarn gen:docs` to generate component meta first.
Best practices
Skeleton display text component should:
- Give merchants an indication of what the page content will be once loaded
- Use real content for display text that never changes
Content guidelines
Skeleton display text
Show static display text that that never changes on a page. For example, keep page titles, such as Products on the product list page, but use skeleton loading for page titles that change on the product details page.
Related components
- Use this component with Skeleton page and Skeleton body text to represent the content of a page before it’s loaded.
- When giving feedback for in-context operations, use Progress bar or Spinner component.